Chào mừng các bạn đến với web thiết bị mầm non Hà Vũ: Chúc Quý Khách Thành Đạt Trong Cuộc Sống. mọi thông tin vui lòng liên hệ trên.

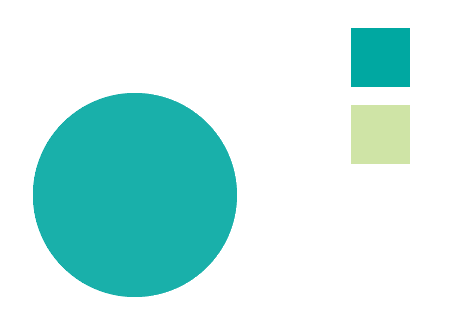
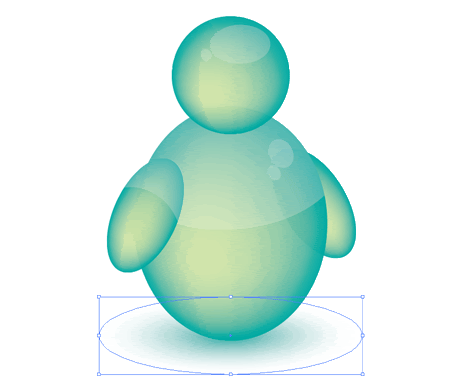
Bước 1:
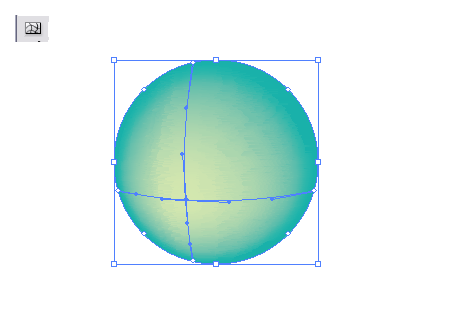
Mở AI, sử dụng công cụ Ellipse và giữ phìm Shift để vẽ 1 hình tròn và fill với màu #00a8a1

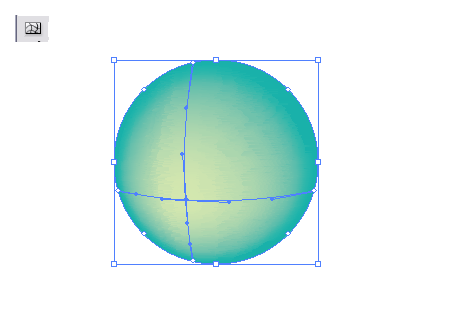
Chọn hình tròn vừa vẽ, sử dụng công cụ Mesh và click 1 lần vào 1 vị trí nằm trong hình tròn và ko fai là tâm của hình tròn. Chọn mesh point vừa rồi và chọn màu #cfe4a6

Bước 2:
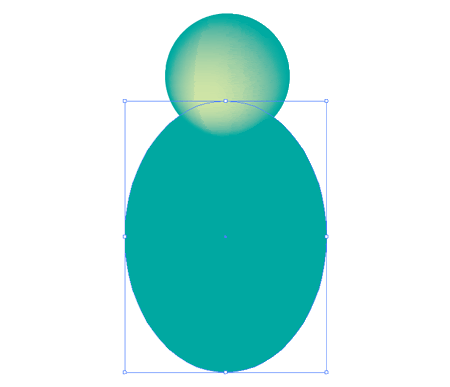
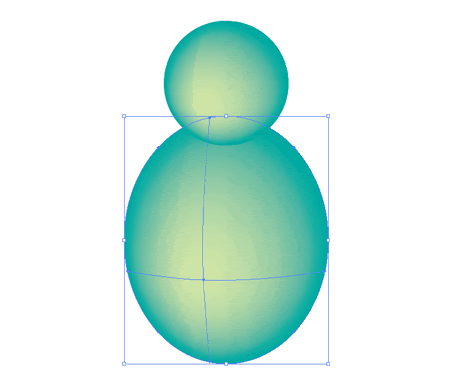
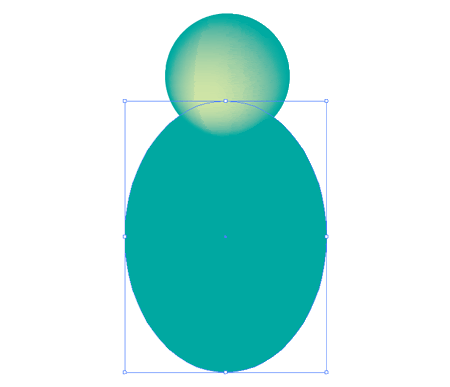
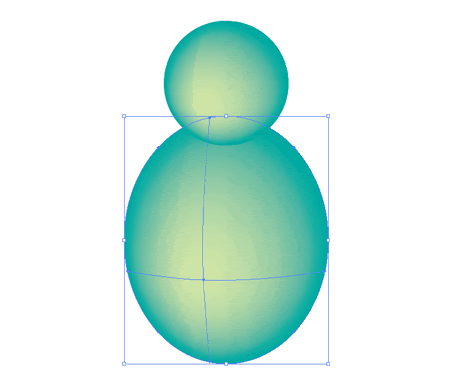
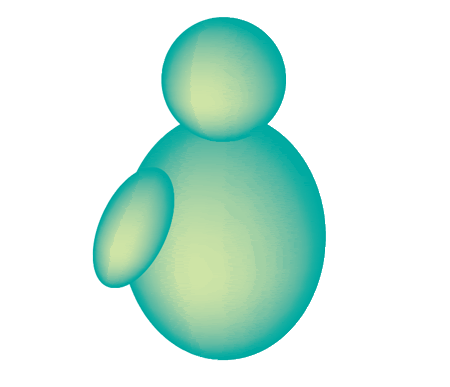
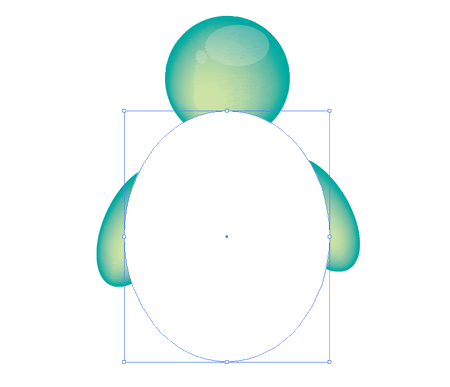
Sau đó dùng tiếp công cụ Ellipse để vẽ 1 hình bầu dục để làm phần thân của icon

Làm tương tự như với phần đầu của icon, sử dụng mesh tool và tạo 1 mesh point với màu #cfe4a6

Bước 3:
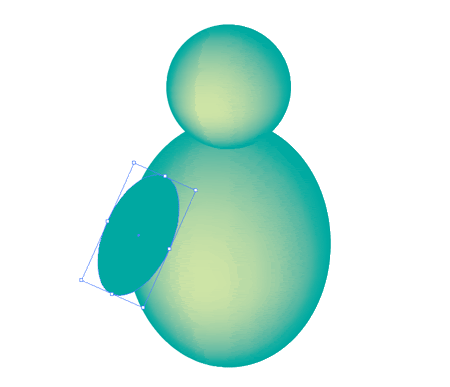
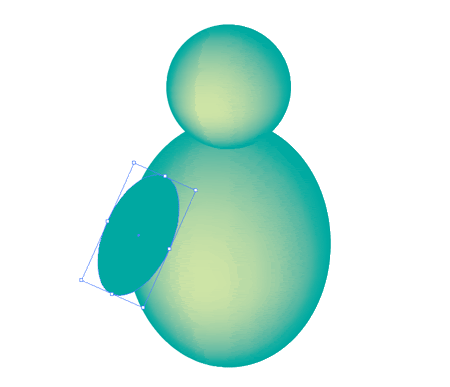
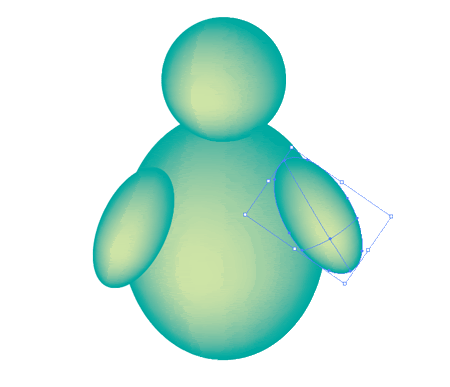
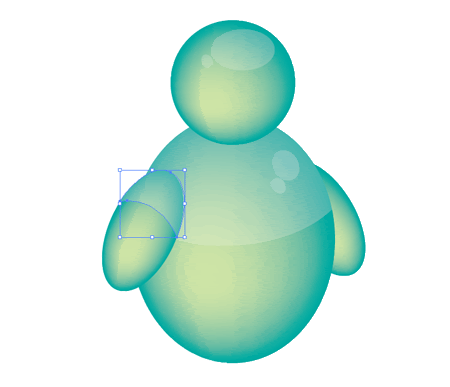
Vẽ tiếp 1 hình bầu dục khác để làm phần tay cho icon; sau đó xoay và đặt vị trí của hình đó như hình vẽ

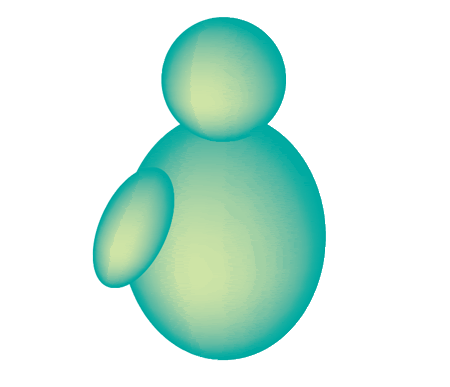
Tương tự như đầu và thân, sử dụng mesh tool cho cánh tay

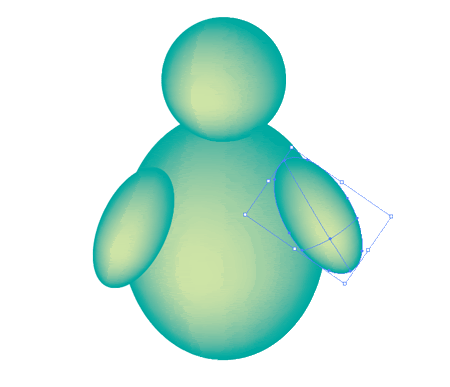
Copy và Paste cánh tay vừa tạo; rồi xoay và đặt lại vị trí của cánh tay mới như hình vẽ

ấn Ctrl+Shift+[ để cánh tay mới đc ẩn ở phía dưới phần thân

Bước 4:
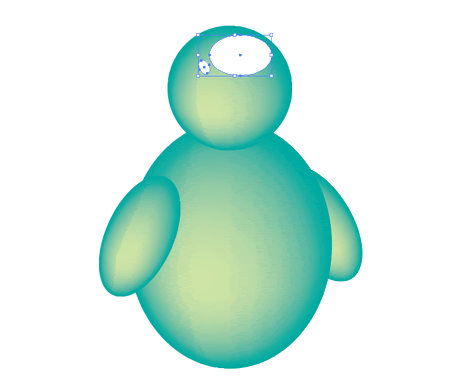
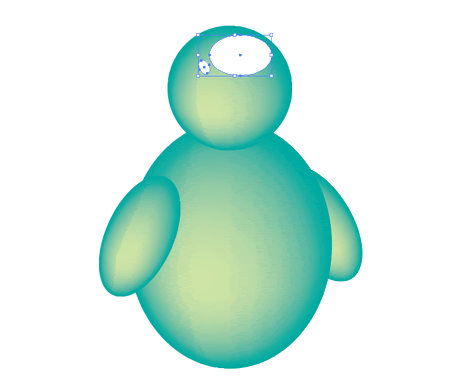
Vẽ 2 hình bầu dục nhỏ và trắng như hình vẽ để tạo chỗ sáng cho phần đầu của icon

Và chọn opacity của 2 hình bầu dục vừa vẽ = 20% để tạo hiệu ứng

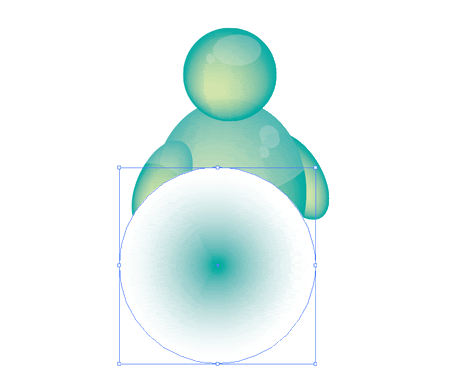
Bước 5:
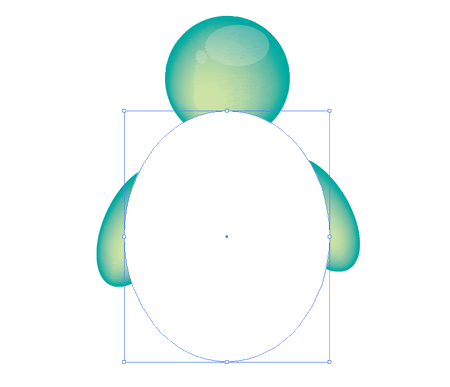
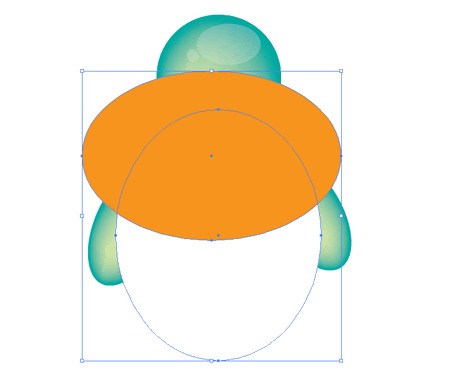
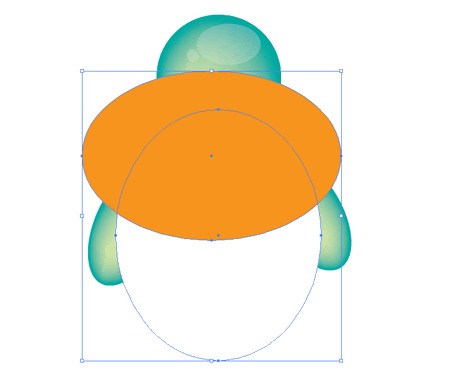
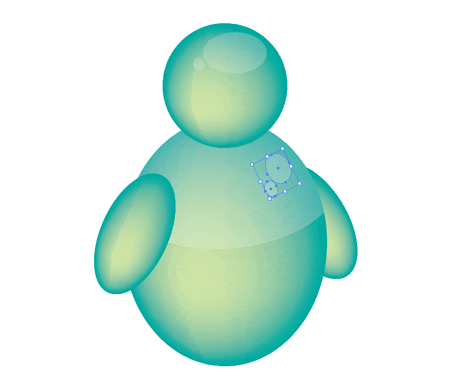
Vẽ tiếp 1 hình bầu dục to = cái thân hoặc là copy và paste thân của icon và nhớ del Mesh point = công cụDirect Seletion Tool

Vẽ 1 hình tròn khác như hình vẽ

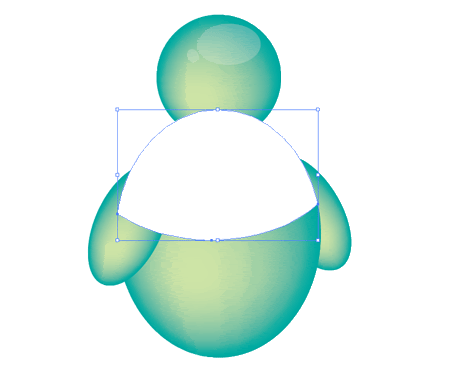
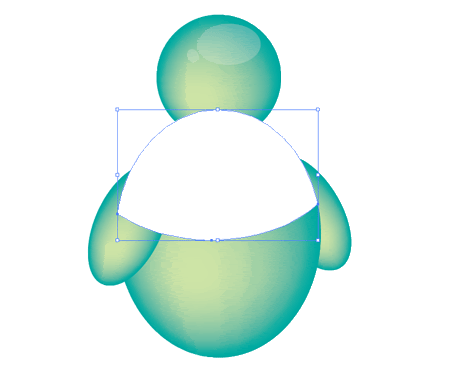
Chọn 2 hình vừa vẽ bên trên, vào Pathfinder (Windows/Pathfinder hoặc Ctrl+Shift+F9) và chọn Intersect Shape Area; và click tiếp vào expand

ấn Ctrl+[ để đưa object đó xuống bên dưới cánh tay và phần đầu của icon
Opacity của object trên = 20%
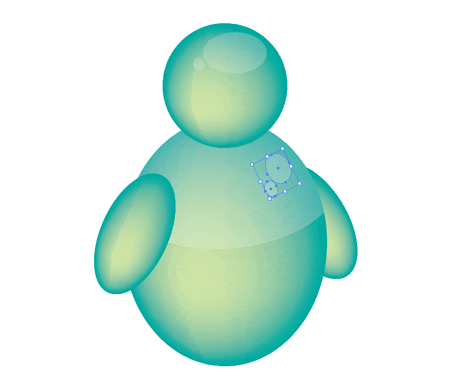
Rồi tạo tiếp 2 hình tròn nhỏ màu trắng với opacity trên thân của icon như hình vẽ

Bước 6:
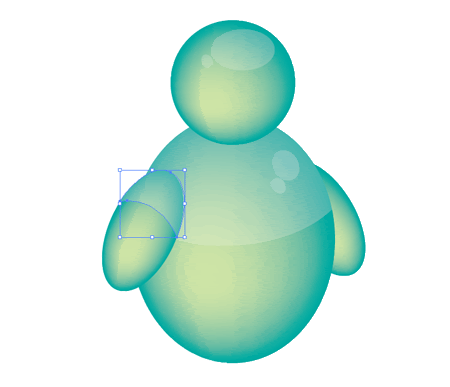
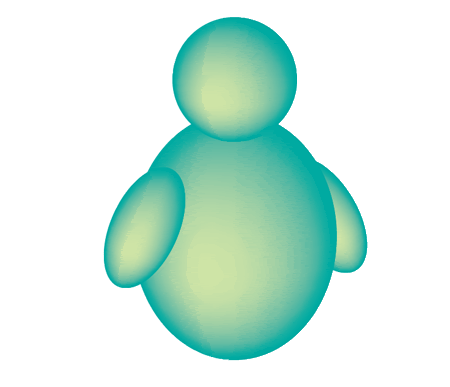
Tương tự như Bứơc 5, ta làm phần bóng cho cánh tay

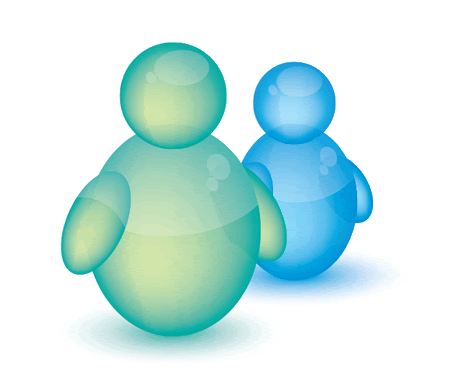
Bước 7:
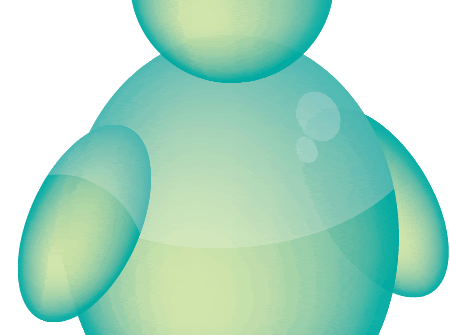
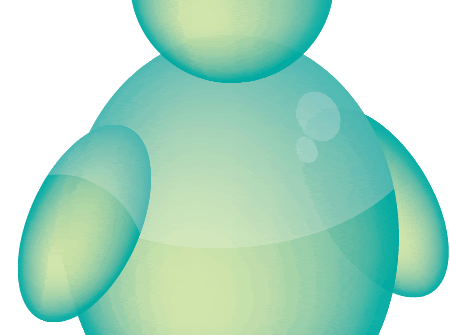
Chọn phần đầu, thân và tay của icon và chọn opacity = 95%

Bước 8:
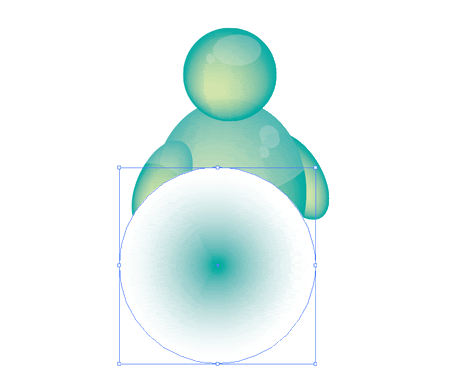
Vẽ 1 hình tròn cuối cùng và fill object đó với gradient #00a8a1 -> #ffffff

và sử dụng Select Tool để nén object lại, và ấn Ctrl+Shift+[ để đưa object xuống dưới thân. vàoTransparency, và chọn Multiple cho object đó

DONE!!!
Mở AI, sử dụng công cụ Ellipse và giữ phìm Shift để vẽ 1 hình tròn và fill với màu #00a8a1

Chọn hình tròn vừa vẽ, sử dụng công cụ Mesh và click 1 lần vào 1 vị trí nằm trong hình tròn và ko fai là tâm của hình tròn. Chọn mesh point vừa rồi và chọn màu #cfe4a6

Bước 2:
Sau đó dùng tiếp công cụ Ellipse để vẽ 1 hình bầu dục để làm phần thân của icon

Làm tương tự như với phần đầu của icon, sử dụng mesh tool và tạo 1 mesh point với màu #cfe4a6

Bước 3:
Vẽ tiếp 1 hình bầu dục khác để làm phần tay cho icon; sau đó xoay và đặt vị trí của hình đó như hình vẽ

Tương tự như đầu và thân, sử dụng mesh tool cho cánh tay

Copy và Paste cánh tay vừa tạo; rồi xoay và đặt lại vị trí của cánh tay mới như hình vẽ

ấn Ctrl+Shift+[ để cánh tay mới đc ẩn ở phía dưới phần thân

Bước 4:
Vẽ 2 hình bầu dục nhỏ và trắng như hình vẽ để tạo chỗ sáng cho phần đầu của icon

Và chọn opacity của 2 hình bầu dục vừa vẽ = 20% để tạo hiệu ứng

Bước 5:
Vẽ tiếp 1 hình bầu dục to = cái thân hoặc là copy và paste thân của icon và nhớ del Mesh point = công cụDirect Seletion Tool

Vẽ 1 hình tròn khác như hình vẽ

Chọn 2 hình vừa vẽ bên trên, vào Pathfinder (Windows/Pathfinder hoặc Ctrl+Shift+F9) và chọn Intersect Shape Area; và click tiếp vào expand

ấn Ctrl+[ để đưa object đó xuống bên dưới cánh tay và phần đầu của icon
Opacity của object trên = 20%
Rồi tạo tiếp 2 hình tròn nhỏ màu trắng với opacity trên thân của icon như hình vẽ

Bước 6:
Tương tự như Bứơc 5, ta làm phần bóng cho cánh tay

Bước 7:
Chọn phần đầu, thân và tay của icon và chọn opacity = 95%

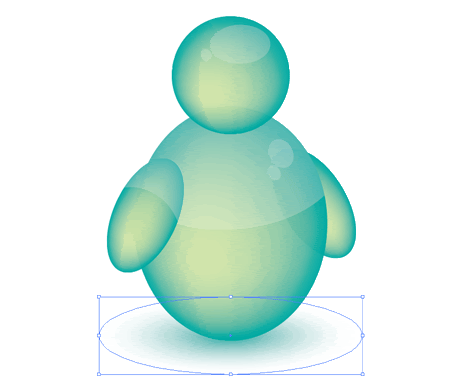
Bước 8:
Vẽ 1 hình tròn cuối cùng và fill object đó với gradient #00a8a1 -> #ffffff

và sử dụng Select Tool để nén object lại, và ấn Ctrl+Shift+[ để đưa object xuống dưới thân. vàoTransparency, và chọn Multiple cho object đó

DONE!!!

Vẽ Web 2.0 Badge bằng Adobe illustrator

1. Thực hiện vẽ một Badge dạng vecto




Để vẽ badge dạng thô các bạn chọn công cụ Vẽ hình ngôi sao. Sau đó click chuột vào nơi cần vẽ trên vùng làm việc (Work space). Kế đến bạn sẽ cài đặt các thông số cho badge như trong hình.

Trong đó Radius 1 là bán kính thứ nhất của hình, Radius 2 là bán kính thứ hai của hình, Point là số đỉnh của badge.
2. Thêm hiệu ứng Gradient cho dạng Badge 2.0.

3. Xử lí đối tượng cần tạo bóng.
Trong phần 3 này chúng ta cần thực hiện một số thao tác như sau:

- Tạo một bản sao của dạng badge, bạn chọn đối tượng sau đó ấn tổ hợp phím Ctrl+C hoặc vào menu Edit \ Copy. Tiếp theo bạn sẽ paste lại bằng cách ấn tổ hợp phím Ctrl+F để paste nó ra phía trên đối tượng vừa copy.
- Chọn đối tượng vừa paste vào menu Object > Path \ Offset Path trong phần Offset gõ giá trị bằng -2px
- Chọn phần phía ngoài dùng Direct Selection Tool để xóa nó.
- Tiến hành cắt phần dưới của badge. Bạn chọn công cụ Pen tool, vẽ một đường path như hình trên. Bạn chọn cả hai đối tượng (đối tượng cần cắt và đường path vừa vẽ), mở cửa số Pathfinder (Windows \ Pathfinder) sau đó chọn mục Divide.
4. Tạo bóng và viết chữ
Sau khi tạo được hình phía trên chúng ta tiến hành tạo bóng và viết chữ.

- Chọn đối tượng cần tạo bóng sau đó click chọn nút Gradient, chúng ta sẽ điều chỉnh phần Gradient của đối tượng phía trên sao cho phù hợp với đối tượng phía dưới.
- Để viết Text chúng ta chọn công cụ Text Type tool (T), chọn font chữ phù hợp và tiến hành viết chữ lên hình.
Cuối cùng chúng ta được một hình vẽ như hình trên.
Tag: 31 bài hướng dẫn sử dụng Illustrator
Bạn Đã Xem Chưa ?
Danh Mục Sản Phẩm
Tin Tức Giáo Dục
Xem nhiều trong tuần
- Mẫu Nền Card Visit
- [AI] Hiệu ứng nước(cơ bản 6)
- Giáo án: Âm nhạc: Cháu nhớ trường mầm non
- Chữ chạy quanh hình trong Illustrator
- [Tổng hợp] 101 thủ thuật illustrator
- Làm quen dấu hỏi - ngã - nặng
- "Biến hóa" rau củ cho bữa ăn của bé
- Thay đổi màu liên kết trong Blogspot
- Chức năng overprint trong AI
- Trẻ thừa cân kém phân biệt mùi vị thức ăn
Chuyên cung cấp thiếi bi mầm non ,mẫu giáo,Bàn Ghế , Kệ Gỗ , Bộ Liên Hoàn, khu vui chơi
